ابوبدر
سبحان الله وبحمده سبحان الله العظيم




 عدد الرسائل : 1820 عدد الرسائل : 1820
تاريخ التسجيل : 09/04/2008
 |  موضوع: (JAVASCRIPT) عمل خاصية تحديد المحتوي موضوع: (JAVASCRIPT) عمل خاصية تحديد المحتوي  السبت مارس 01, 2014 1:46 pm السبت مارس 01, 2014 1:46 pm | |
| السلام عليكم ورحمة الله وبركاته
مرحبا يا احلي اعضاء منتدي الدعم اسعد الله اوقاتكم احب ان اقدم لكم
كود JavaScript لعمل خاصية تحديد المحتوي
الكود لجميع النسخ
الخاصية كما نشاهد في المثال التالي - اقتباس :
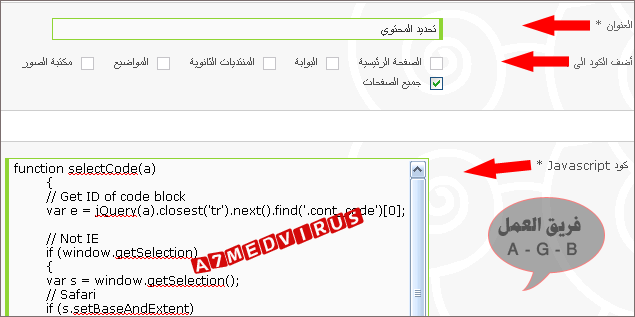
 نتوكل علي اللهلوحة الادارة → عناصر اضافية → إدارة أكواد Javascript نتوكل علي اللهلوحة الادارة → عناصر اضافية → إدارة أكواد Javascriptنضغط علي : إنشاء كود جديد
العنوان:كما تريد
اضف الكود الى:جميع الصفحات
كود Javascript * :
- الكود:
-
function[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
selectCode(a){a=$(a).closest("dl").find(".cont_code,code")[0];if(window.getSelection){var[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
c=window.getSelection();if(c.setBaseAndExtent)c.setBaseAndExtent(a,0,a,a.innerText.length-1);else{window.opera&&a.innerHTML.substring(a.innerHTML.length-4)=="<BR>"&&(a.innerHTML+="[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
");var [color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
b=document.createRange();b.selectNodeContents(a);c.removeAllRanges();c.addRange(b)}}else[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
document.getSelection?(c=document.getSelection(),b=document.createRange(),b.selectNodeContents(a),[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
c.removeAllRanges(),c.addRange(b)):document.selection&&(b=document.body.createTextRange(),b.moveToElementText(a),b.select())}[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
$(function(){[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
$("dl.codebox:not(.spoiler,.hidecode) > dd.code, [color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
dl.codebox:not(.spoiler,.hidecode) > dd > [color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
code").closest("dl").find('dt').append('<span [color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
onClick="selectCode(this)" class="selectCode">تحديد [color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
المحتوي</span>');[color=#000000][font=Monaco, 'DejaVu Sans Mono', 'Bitstream Vera Sans Mono', 'Lucida Console', monospace][/font][/color]
});  - اقتباس :
- [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]
ثم نتوجه الى:
لوحة الاداره>>مظهر المنتدى>>الصور والالوان>>الالوان>>ورقة تصميم الcss
وضع الكود التالي:
- الكود:
-
.selectCode { float:right; text-transform: uppercase; cursor:pointer; }
وبهذا قد انتهى الشرح بالتوفيق ليكم | |
|


